 Sabías que las imágenes son uno de los contenidos más atractivos divulgados en internet. Pero no todos estamos familiarizados con el diseño, lo cual puede ser más difícil para algunos saber con exactitud qué tipo de formato de archivo debería usar en cada situación.
Sabías que las imágenes son uno de los contenidos más atractivos divulgados en internet. Pero no todos estamos familiarizados con el diseño, lo cual puede ser más difícil para algunos saber con exactitud qué tipo de formato de archivo debería usar en cada situación.
Ya que si usamos el formato equivocado, podríamos alterar la calidad de nuestras imágenes lo cual causaría que nuestras imágenes pierdan su atractivo visual o que nuestro contenido sea más pesado en nuestro sitio web o blog.
Pero, ¿conoces exactamente la diferencia entre cada uno de ellos, o el tipo de formato que debes utilizar en cada caso?
¿Tipo de imagen?
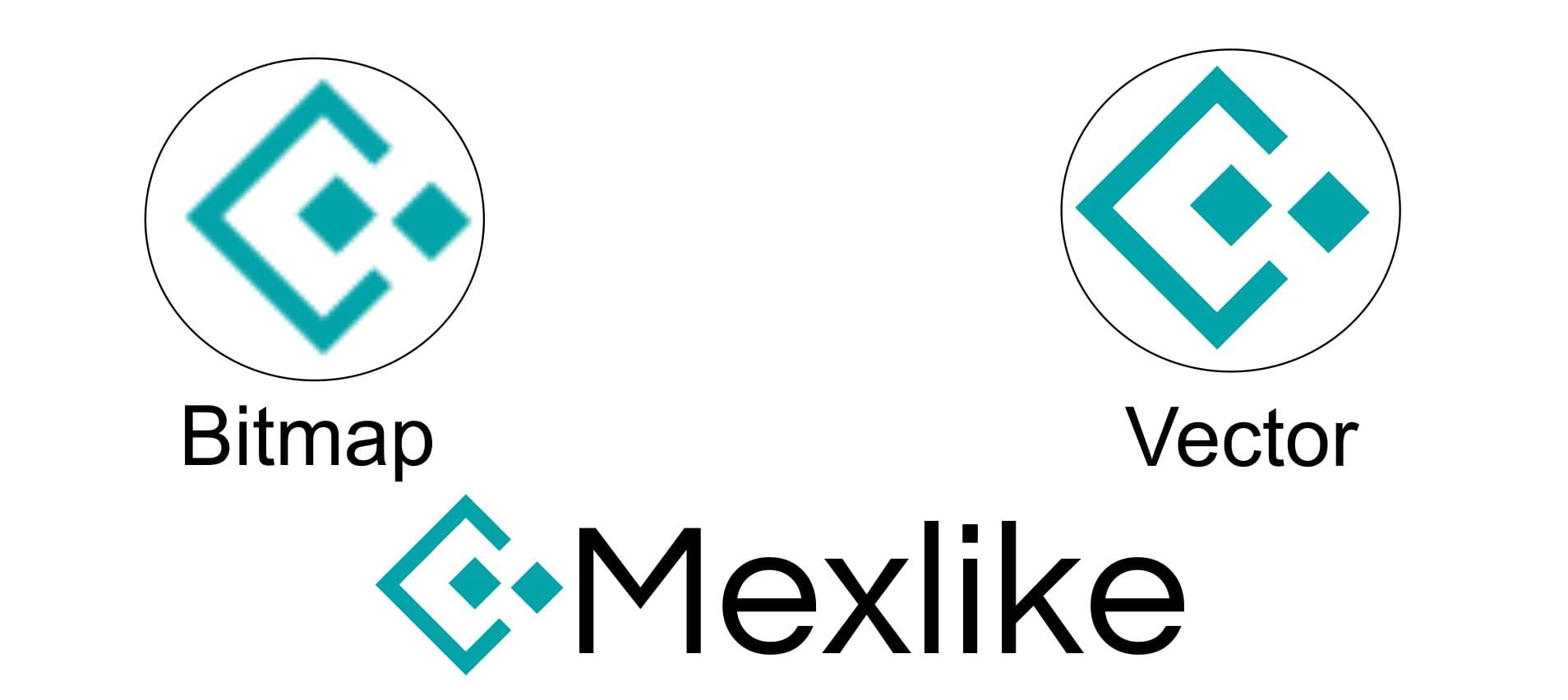
Para comenzar hay que entender que contamos con dos tipos de imágenes: Imagen vectorial y el mapa de bits. Es muy importante entender la diferencia entre estos dos tipos.
-
Mapa de bits
Las imágenes bitmap o mapa de bits son las imágenes que son formadas por varios cuadritos pequeños que vemos cuando damos zoom a la imagen, a estos se les llama pixeles. A cada uno de estos se les asigna un color y, a través de coordenadas X y Y, esos pixeles de colores se posicionan en una malla y, así, forman una imagen.
-
Imagen vectorial
Las imágenes vectoriales o simplemente vectores son imágenes planas, sin sombres muy complejas. Son imágenes que se basan en polígonos formados por puntos, lo cual puedes aumentar un vector cuanto quieras, ya que no hay pérdida de resolución.

¿Cuál es el tipo de formato de imagen que tengo que utilizar?
Hay muchos formatos distintos y no todos son ideales para todo tipos de imagen o para contenidos. Estos son algunos de los formatos más utilizados.
-
JPEG (Grupo Conjunto de Expertos en Fotografía)
También conocido como JPG, sin duda uno de los formatos más conocidos y utilizados por todos en los medios digitales. Utiliza un complejo algoritmo de compresión de imagen, lo cual puedes equilibrar la calidad y tamaño de la imagen.
Normalmente los archivos JPEG se utilizan en diseño web ya que el formato permite que las páginas carguen más rápido. También son muy recomendados para medios digitales, campañas publicitarias en redes sociales como whatsapp, Pinterest, facebook e Instagram, o promociones.
-
PNG (Gráficos Portables de Red)
Es un formato de compresión sin pérdida de información. Además, es un formato que permite utilizar fondos transparentes manteniendo la calidad de imagen.
La desventaja de este formato es que para mejorar la calidad de la imagen el peso de esta también aumenta, en caso de las páginas web causara que esta tarde en cargar.
Pero esto no debe de preocuparnos por que hoy en día existen varias herramientas online que nos ayudaran con este problema, reduciendo el peso de nuestras imágenes manteniendo su calidad de imagen.
Este formato suele utilizarse para web y plataformas online, o en aquellos casos en que la imagen no tenga un fondo. También este formato es perfecto para logos que necesitan transparencia y degradado.
-
GIF (Formato de Intercambio de Gráficos)
GIF fue el primer formato de imágenes que redujo el tamaño de las imágenes y posibilitó la descarga rápida. También admite transparencias y su peso es muy reducido. Sin embargo, el hecho de ser un formato con un tamaño tan pequeño, lo limita demasiado
El GIF puede animarse, lo cual es una de sus principales ventajas frente a otros tipos de archivo. Actualmente es muy utilizado para crear animaciones para Facebook y whatsapp en Android.
Hay más formatos
Claro que existen mucho más formatos, ya algunos de ellos están en desuso, y otros son propietarios de ciertas aplicaciones. Recuerda en utilizar el formato correcto para cada tipo de gráfico y aplicación.
Cuéntame tu opinión o duda que tengas.
¡Comparte si te ha gustado!