 Los colores son parte de nuestra vida, e incluso influyen en nuestras decisiones sin que nos demos cuenta.Debido a que cada uno de ellos transmite sentimientos que alteran nuestra manera de actuar, puede que la emoción sea distinta dependiendo de cada persona, pero también hay que tener en cuenta que la gran mayoría de las veces compartimos el mismo sentimiento con respecto a un color.
Los colores son parte de nuestra vida, e incluso influyen en nuestras decisiones sin que nos demos cuenta.Debido a que cada uno de ellos transmite sentimientos que alteran nuestra manera de actuar, puede que la emoción sea distinta dependiendo de cada persona, pero también hay que tener en cuenta que la gran mayoría de las veces compartimos el mismo sentimiento con respecto a un color.
El color es un elemento fundamental en el diseño de nuestros proyectos digitales, ya que la elección de un color para tus proyectos es mucho más importante de lo que pensabas, ya que a través los colores podemos transmitir distintos sentimientos.
¿Qué significado tiene cada color?
Entender cómo funciona el color en nuestro cerebro, nos puede ayudar a tomar mejores decisiones, Veamos ahora la psicología de algunos colores puede ayudarte a alcanzar mejores resultados en tu sitio web.
-
Azul
Este color simboliza lo fresco, lo transparente, eficacia, calidad, calma, seriedad, fortaleza, sabiduría, lealtad, fuerza, productividad, confianza y seguridad, además tiene un efecto tranquilizador para la mente.
El azul suele asociarse con empresas grandes y bancos porque no es invasivo y se asocia con la seriedad. Por lo tanto es bueno para temas de salud, tecnología, medicina, ciencia, políticos y servicios públicos.

-
Naranja
El color naranja representa la diversión, felicidad, energía, calor, ambición, brillantez, actividad y seguridad en uno mismo.
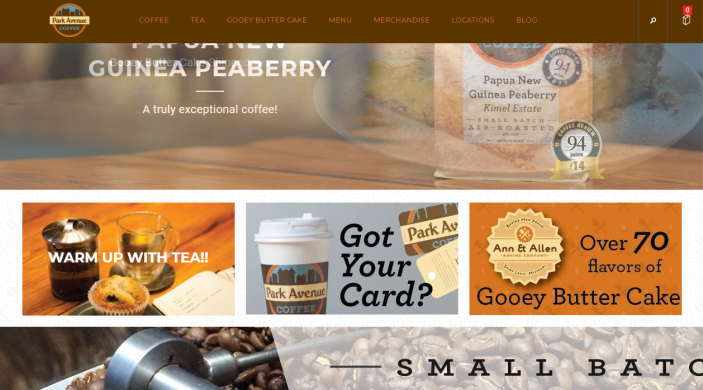
Este color está lleno de vida, por lo tanto es interesante para cualquier empresa que desea mostrar su marca con esa calidez de cercanía hacia sus consumidores. Por lo tanto es una buena opción para las tiendas, automoción, tecnología, entretenimiento, comida o ya sea para el cuidado de niños.

-
Rojo
El color rojo se asocia con la emoción, la energía, amor, la pasión, resistencia, fuerza, calidez y movimiento, por lo tanto resulta interesante para cualquier empresa que desea mostrar su marca con la fuerza y felicidad que lo define.
Este color puede ser utilizado para la comida, moda, entretenimiento, deportes, marketing, servicios de emergencia y seguros de salud. Usa el rojo para llamar la atención a algo.

-
Negro
El negro es un color fuerte asociado con la sofisticación, la elegancia, autoridad, poder, estabilidad, modernidad, fuerza, prestigio, formalidad e inteligencia.
Es un buen color en el diseño, ya que puede combinarse con casi todos los colores. Dependiendo de los colores con los que lo combines, el negro puede ser elegante y tradicional. Sirve muy bien para productos de lujo, moda, marketing y cosméticos.

-
Blanco
El blanco es un color que refleja la pureza, limpieza, felicidad, sinceridad y seguridad. Al igual que el negro es combinable con todos los colores.
Este color se asocia a los médicos, enfermeras y dentistas, lo que lo hace un gran color para las páginas relacionadas con la industria de la salud. También funciona para páginas de tecnología y ciencias.

-
Amarillo
Normalmente se le asocia este color a la luz, competitividad, felicidad, alegría, optimismo y curiosidad. El amarillo puede dar muy buenos resultados para los botones de llamada a la acción. A la hora de diseñar una web, se pueden utilizar tonos fuertes de amarillo para transmitir felicidad.

-
Verde
El verde tiene un efecto armónico. Se asocia con el medio ambiente, crecimiento, la salud, naturaleza, bienestar, dinero, calma, generosidad, fertilidad, envidia, buena suerte, paz y energía.
Este es color que los ojos procesan mejor. Este color es la mejor opción cuando queremos un diseño web para ciencia, turismo, medicina, recursos humanos o medio ambiente.

-
Morado
El morado puede usarse para transmitir creatividad, imaginación, autoridad, sofisticación, poder, riqueza, prosperidad, misterio, sabiduría y respeto.
El morado también puede ser perfecto para productos de belleza, astrología, masaje, yoga, salud, espiritualidad y contenido relacionado con chicas adolescentes y marcas femeninas.

-
Marrón
El marrón es un color natural y cálido asociado con la tierra, la aspereza, fiabilidad, estabilidad, amistad y naturaleza.
Si con algo podemos relacionar este color, sería a la calidez del hogar, ya que el diseño está muy unido a alimentos que tienen ese mismo color para estimular el apetito, como el café y el chocolate, lo que lo hace apropiado para este tipo de alimentos. El marrón normalmente se emplea para fondos.

-
gris
El gris se asocia con la formalidad, el profesionalismo, la sofisticación, atemporalidad y el carácter fuerte. Por lo tanto es perfecto para páginas profesionales, bienes de lujo, o para crear un efecto calmante de equilibrio.

-
Rosa
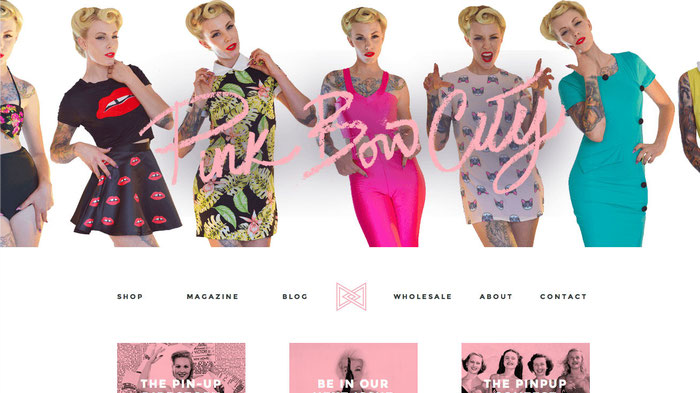
Se suele asociar el rosa a feminidad. El rosa representa, amor, entrega, generosidad, sinceridad, romance e inocencia. El rosa no puede asociarse a ninguna cosa negativa, Por lo que adecuado para productos o páginas dirigido a mujeres y chicas adolescentes.

Seleccionar los colores correctos para tu diseño no es siempre una tarea fácil, ya que hay que saber elegir los colores cuidadosamente. Estos son algunos aspectos que debemos tener en cuenta.
1. ¿Para quién destino mi web?
Debes tener en cuenta que no debes de elegir los colores que te gustan a ti, debes emplear los colores que más van a influir al usuario para que realice alguna acción en tu web, de ahí la importancia de determinar a qué público objetivo te vas a dirigir.
2. ¿Qué colores seleccionar?
Prueba a hacer buenas combinaciones contrastadas para que estos no cansen la vista del usuario, sino al contrario hacer combinaciones que resulten más cómodo a la vista. También puedes utilizar colores de la misma gama cromática
3. No abusar de los colores
Un sitio web con muchos colores llega a ser confusa e incoherente, el cual provoca que llegue a verse como algo no profesional. Intenta utilizar la menor cantidad de colores posibles dos o tres es suficiente, también tener en cuenta que es recomendable utilizar un color predominante.
4. Alto contraste
El contraste de color se produce al combinar dos colores que no están relacionados entre sí. Los puntos de alto contraste son muy llamativos para nuestros ojos.
5. Composición y peso de colores
Gracias a los colores podemos dirigir la mirada del usuario y así resaltar determinados elementos clave. Busca el equilibrio justo de colores en el diseño de tu web.
Puedes seguir estas tres reglas básicas:
- Crea un sólo punto de impacto visual por página: es decir, un punto al que dirigir la mirada.
- Respeta la mirada del lector: de izquierda a derecha y de arriba abajo.
- Deja aire y espacios en blanco para que la mirada descanse.
Espero que este contenido haya sido de tu agrado e interés.
¡Comparte si te ha gustado!