
Tal vez alguna vez te haya pasado que al entrar a una página web a la que frecuentas regularmente tengan cambios distintos a los que tenía la última vez que la visitaste. No hay de qué preocuparse la página sigue siendo la misma, probablemente ha pasado que estas frente a un Testing A/B.
El testing A/B es algo que no debe faltar y que no puedes perderte. Así que hoy vamos a ver en qué consisten estos test, cómo y por qué ponerlos en marcha.
¿Qué es a/b testing?
Testing A / B (también conocida como prueba dividida o prueba de depósito) es un proceso para comparar dos versiones de una página web, y así ver cuál tiene mejor aceptación.
En pocas palabras para ejecutar una prueba A/B, debes crear dos versiones diferentes de una página web, con cambios en una sola variable. Después se muestran a los usuarios al azar, y a través de un análisis estadístico determinar cual tiene mejor aceptación entre los usuarios.
¿Por qué se llama a/b testing?
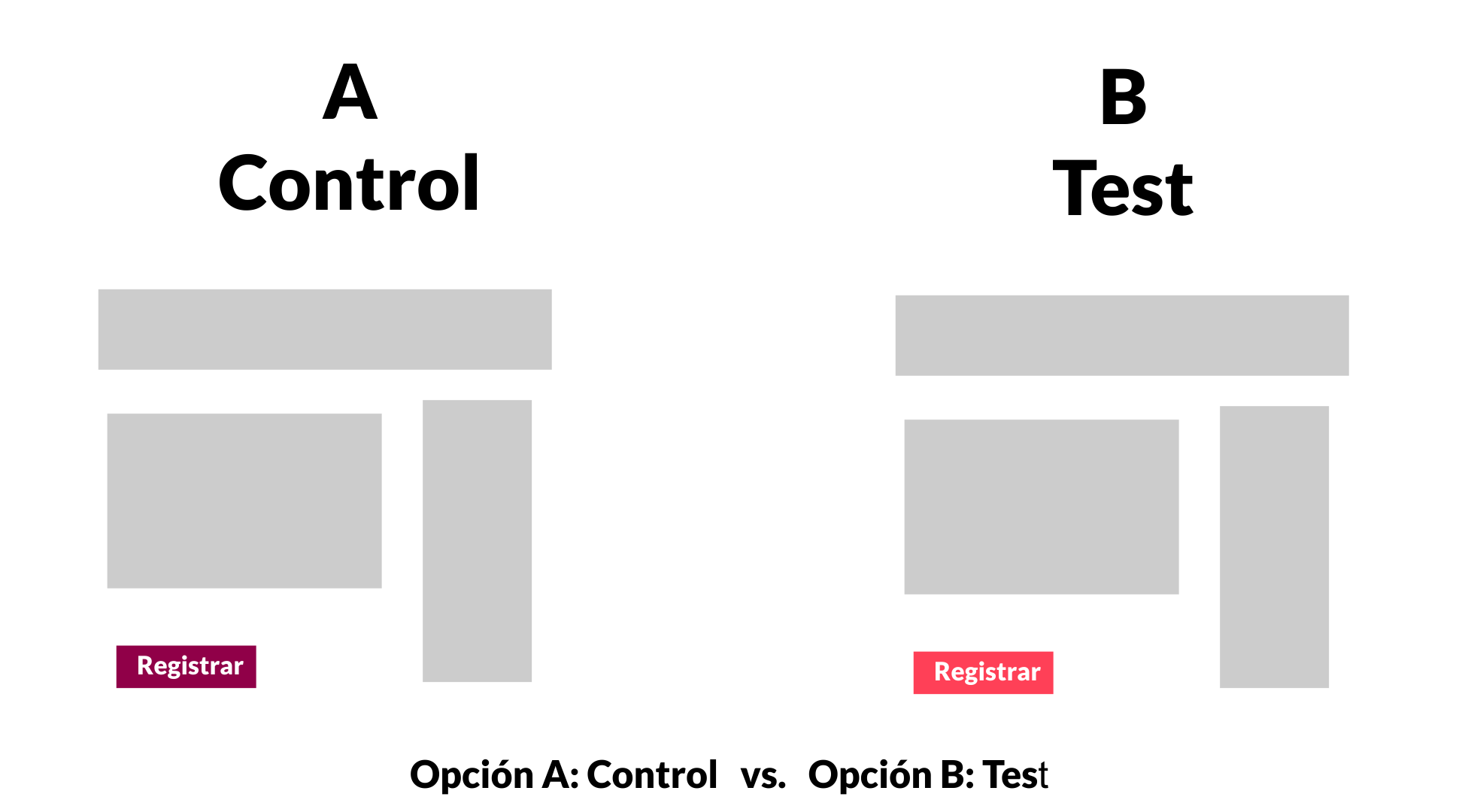
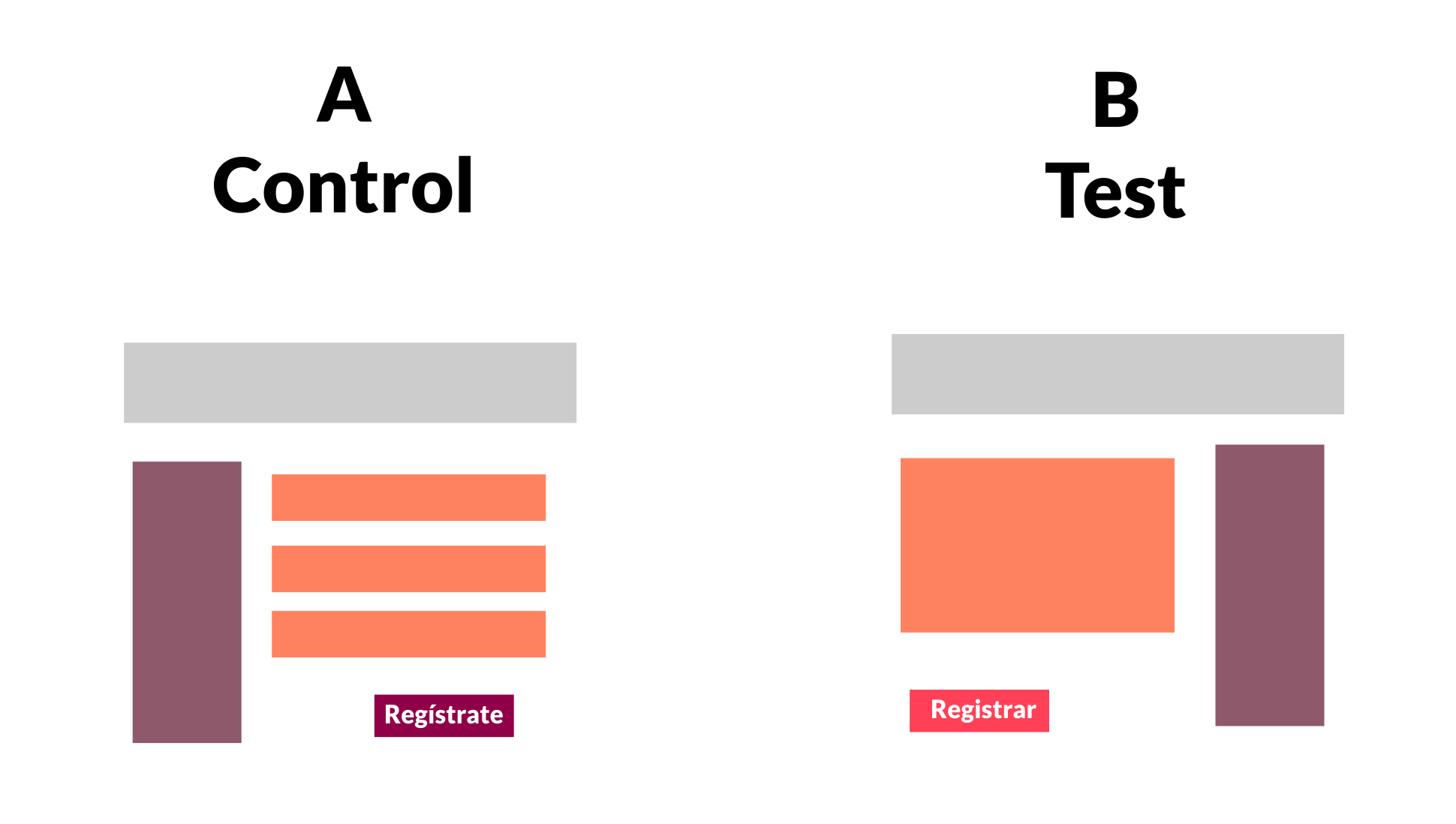
Se llama así, ya que se está comparando dos opciones. En el cual solo hay una pequeña diferencia entre el control y el test.
- A Control: esta suele ser la primera página web o elemento que ha diseñado.
- B Test: necesita demostrar con una significación estadística que el test es una mejora sobre el control.

¿Por qué hacer a/b testing?
Testing A / B te va a permitir a realizar cambios adecuados en las experiencias de usuario. Esto te permitirá construir hipótesis y así ver que elementos afectan el comportamiento del usuario.
Al poder probar una idea contra otra esto hará que se reduzca el riesgo de fracaso debido a problemas simples. Las pruebas A/B también permiten resolver debates, ya que evita llegar a conclusiones equivocadas basadas en suposiciones a cambio de una resolución al problema con usuarios reales.
Prueba multivariable
Este tipo de test es más complejo porque compara más de una variable al mismo tiempo y se requiere de más combinaciones para hacer la prueba.
Para la prueba multivariable se necesita que el sitio tenga un tráfico mucho mayor para obtener una significación estadística relevante sometiendo a prueba una variable a la vez (como color, texto, posición, tamaño, etc.).

Cómo llevar a cabo A / B testing
1. Elija una variable para probar
Aquí establecerás qué variables son las que vas a probar. Las principales variables son el color, el tamaño, imágenes, la ubicación, contenido, llamada a la acción así como la relación con el resto de componentes.
2. Identifica tu objetivo
Tienes que pensar a profundidad que quieres conseguir al ejecutar la prueba A/B. Tu objetivo serán las métricas que utiliza para determinar si la variación es más aceptable que la versión original o no.
3. Generar hipótesis
Es importante decidir qué indicadores son los que se van a tomar como referencia para validar cualquier comparativa. Sólo sabiendo cómo se van a medir los resultados será posible poder tomar decisiones en tiempo real.
4. Usa una herramienta de prueba A / B.
- Para hacer una prueba A / B en su sitio web, deberá usar una herramienta de prueba A / B.
- Comparar sólo una variable cada vez para asegurarte de que la diferencia entre los diversos resultados es consecuencia de dicho cambio.
- Tener mucho cuidado en el momento en el que se ejecuta cada test comparativo con el fin de que sea cuando los usuarios puedan ayudarte con sus decisiones.
5. Ejecutar test A/B
Aquí los visitantes de su sitio o aplicación serán asignados aleatoriamente al control o a la variación de su experiencia. Su interacción con cada experiencia se mide, se cuenta y se compara para determinar cómo se desempeña cada uno.
6. Analizar resultados
una vez que se complete el experimento, se deberá analizar los resultados. La herramienta a utilizar presentará los datos del experimento y le mostrará la diferencia entre el rendimiento de las dos versiones de la página y si existe una diferencia significativa.
4 herramientas esenciales para A/B Testing
1. Google Analytics
Permite probar hasta diez variaciones de una misma página para analizar cuál de ellas ofrece mejores resultados. Te permite mostrar las páginas a testear de forma aleatoria o marcando un porcentaje del tráfico para cada una de ellas y, para ir haciendo seguimiento, puedes entrar en la plataforma así como configurar la posibilidad de obtener actualizaciones a través del correo electrónico para ver el estado del experimento llevado a cabo.
2. Optimizely
Es una herramienta que permite testear tanto páginas web como aplicaciones móviles. La implementación es sencilla y para preparar el test no es necesario tener conocimientos de programación.
3. Visual website Optimizer
Es una plataforma que te permite ajustar, optimizar y personalizar tú sitio web sin ser necesario tener grandes conocimientos técnicos. También cubre el proceso de crear diversas versiones de una página para saber cuál de ellas tiene mejor conversión.
4. AB Tasty
AB Tasty permite realizar tests A/B a la vez que testear diversas variaciones y personalizar contenido según el usuario que visita la página. Estos experimentos se pueden llevar a cabo tanto en una web como en sitios móviles y aplicaciones.
Cuéntame tu opinión o duda que tengas.
¡Comparte si te ha gustado!